التدّقيق العلمي: د. م. دانيا الصّغير، م. رامي عقّاد
التدّقيق اللّغوي: هبة الله فلّاحة
المَحتويَات
ما هو “ستريملت ” Streamlit ؟
هو إطار عمل حرّ ومفتوح المصدر لبناء ومشاركة تطبيقات مواقع شبكة الإنترنت (web application) لنماذج تعلّم الآلة وعلوم البيانات بسرعة، و مكتبة بايثون مصمّمة خصيصًا لمهندسي تعلّم الآلة، علماء البيانات الذين ليسوا مطوّري مواقع شبكة الإنترنت(web developer ) أو مطوّري الواجهة الأماميّة (front end) أو الخلفيّة (backend) لمواقع شبكة الإنترنت، وليسوا مهتمّين بقضاء أسابيع في التّعلّم لاستخدام هذه الأطر لبناء تطبيقات مواقع شبكة الإنترنت (web application)، بل إنّهم يريدون أداة أسهل في التّعلّم والاستخدام، طالما أنّها قادرة على عرض البيانات وجمع المعلومات اللّّازمة للنّمذجة. .يتيح لك Streamlit إنشاء تطبيق مذهل المظهر مع بضعة أسطر من التّعليمات البرمجيّة فقط
لماذا يجب على علماء البيانات استخدام ستريملت Streamlit؟
أفضل شيء حول ستريملت هو أنّك لا تحتاج حتى إلى معرفة أساسيّات تطوير مواقع شبكة الإنترنت للبدء أو لإنشاء أوّل تطبيق موقع شبكة الإنترنت لك؛ لذا إذا كنت شخصًا متخصّصًا في علم البيانات وتريد نشر نماذجك بسهولة وسرعة ومع بضعة أسطر فقط من الكود؛ ستريملت مناسبة بشكل جيد. أحد الجوانب المهمّة لنجاح تطبيق ما هو تقديمه بواجهة مستخدم فعّالة وبديهيّة، تحدّيًا يتمثّل في إنشاء واجهة مستخدم فعّالة بسرعة دون اتخاذ خطوات معقّدة ,ستريملت هي مكتبة بايثون واعدة مفتوحة المصدر، تمكّن المطوّرين من بناء صفحات ويب جذّابة في وقت قصير.
تعدّ ستريملت أسهل طريقة خاصّة للأشخاص الذين ليس لديهم معرفة ببرمجة الواجهة الأماميّة front-end لوضع التّعليمات البرمجيّة الخاصّة بهم في تطبيق ويب
- لا حاجة إلى خبرة أو معرفة ببرمجة الواجهة الأماميّة front-end مثل : (html, js, css)
- لا تحتاج لقضاء أيّام أو أشهر لإنشاء تطبيق على شبكة الإنترنت، يمكنك إنشاء تطبيق جميل حقاً للتّعلّم الآليّ أو علوم البيانات في بضع ساعات أو حتّى دقائق.
- وهو متوافق مع غالبيّة مكتبات بايثون مثل : ( بانداس, seaborn, plotly, كيراس, بايتورش,ماتبلوت)
- هناك حاجة أقلّ للشّيفرة البرمجيَّة لإنشاء تطبيقات شبكة الإنترنت مذهلة
كيفيّة استخدام ستريملت Streamlit:
تثبيت ستريملت
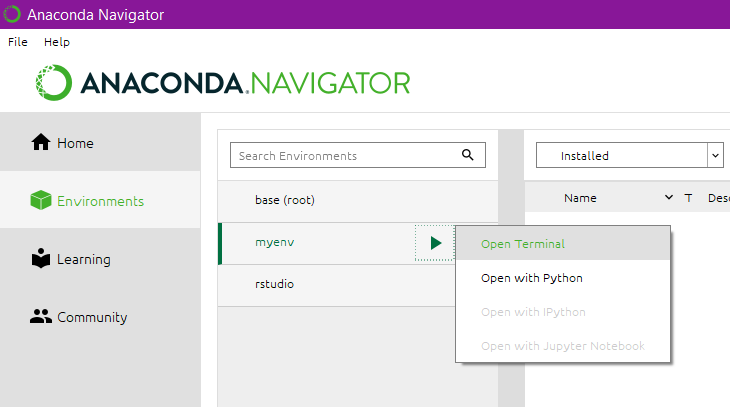
- قم بتثبيت “أناكوندا” Anaconda وإنشاء بيئة افتراضية للعمل
بيئة العمل البيئة الافتراضيّة Virtual Environment
هي أداة تساعد في فصل التّبعيات التي تتطلبها المشاريع المختلفة عن طريق إنشاء بيئات افتراضيّة معزولة من نوع بايثون python لها. هذه واحدة من أهمّ الأدوات التي يستخدمها معظم مطوّري بايثون.
-
افتح موجّه الأوامر

- اكتب هذا الأمر في موجّه الأوامر لتثبيت ستريملت:
pip install streamlit
- اختبر ما إذا كان التّثبيت ناجحًا أم لا:
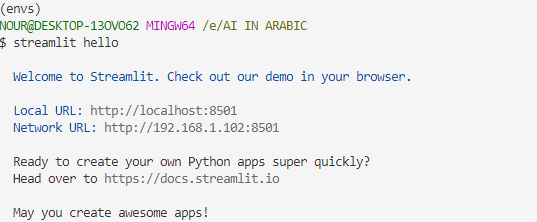
streamlit hello

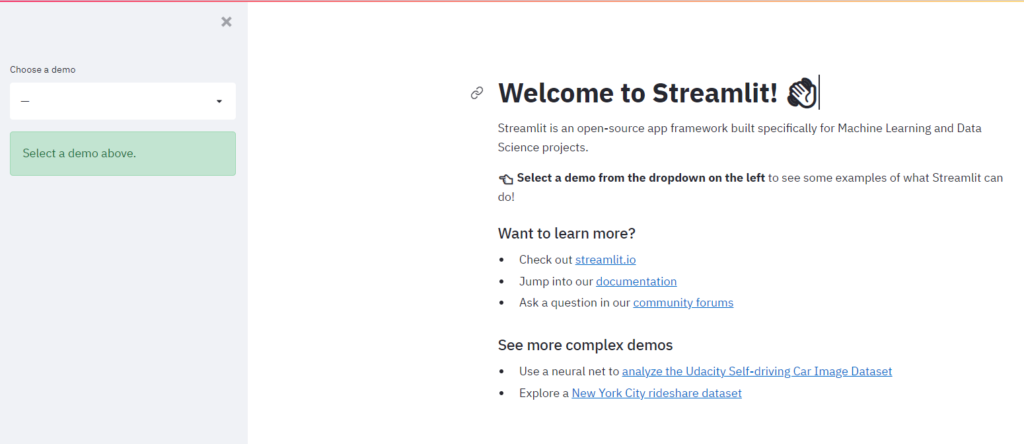
عند كتابة هذا الأمر في موجّه الأوامر، يجب أن تفتح الصّفحة أدناه تلقائيًّا.

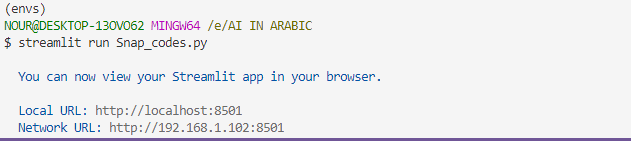
كيفيّة تشغيل رمز ستريملت الخاصّ بك
streamlit run file_name.py

عرض النّصوص مع ستريملت:
في البداية، سنرى كيفيّة إضافة نصّ إلى تطبيقك وما هي الأوامر المختلفة لإضافة النّصوص.
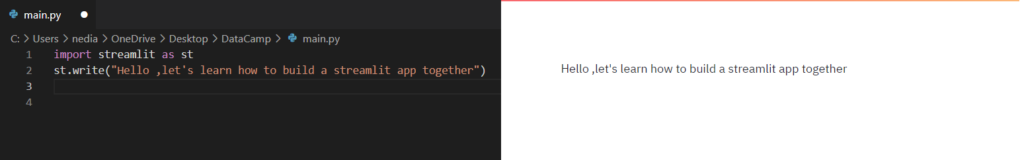
st.write() :
تُستخدم هذه الوظيفة لإضافة أيّ شيء إلى تطبيق على شبكة الإنترنت، من السّلسلة المنسّقة إلى
المخطّطات في شكل رسم بيانيّ matplotlib، ومخطّطات Altair، والشّكل التّخطيطيّ، وإطار البيانات.

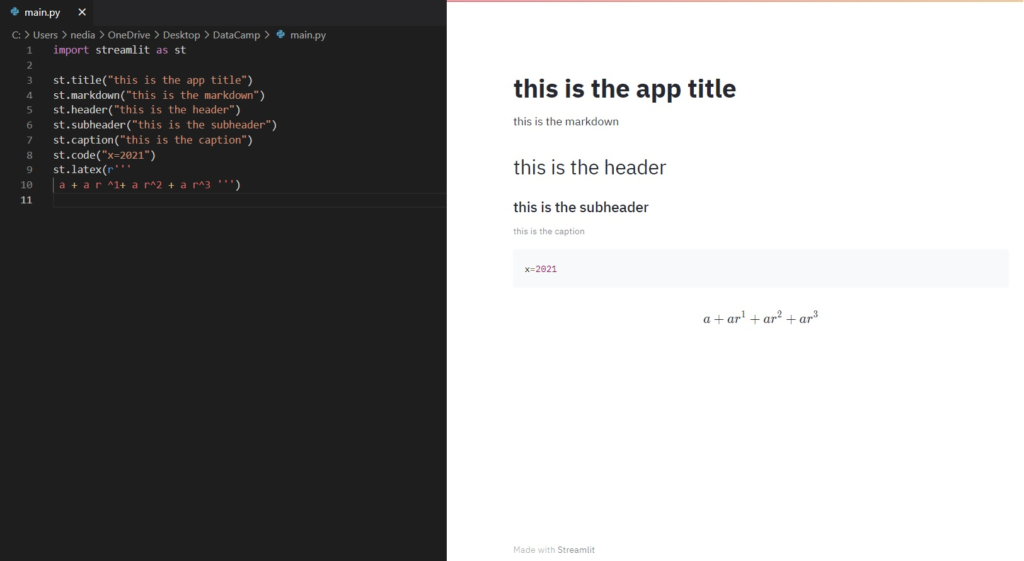
st.title: إضافة عنوان التّطبيق
st.header: لتعيين عنوان القسم.
st.subheader: لتعيين العنوان الفرعيّ للقسم.
st.markdown : إضافة مايعرف بال markdown
st.code: في وضع شيفرة برمجيّة
st.latex: تُستخدم هذه الوظيفة لعرض التّعبيرات الرّياضيّة بتنسيق LaTeX.

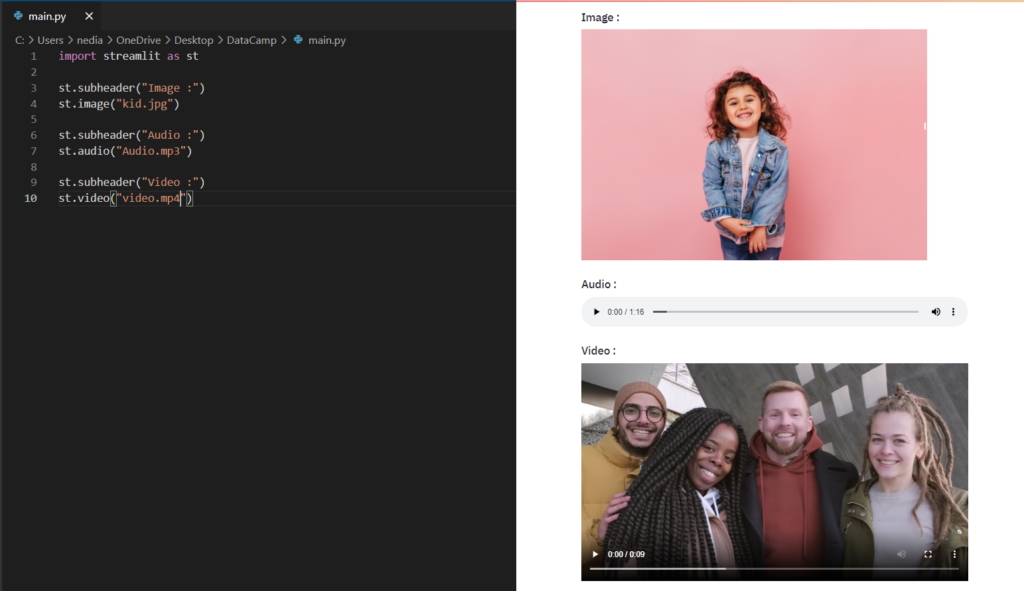
عرض صورة أو ملفّ فيديو أو صوت مع ستريملت:
لا يمكنك العثور على وظائف سهلة مثل وظائف ستريملت لعرض الصّور ومقاطع الفيديو والملفّات الصّوتيّة. دعونا نلقي نظرة على كيفيّة عرض الوسائط باستخدام ستريملت !
st.image(): لعرض صورة
st.audio() لعرض مقطع صوت
st.video(): لعرض مقطع فيديو

المدخلات:
المدخلات هي أهمّ مكوّنات واجهة المستخدم؛ تحتوي ستريملت على العديد من عناصر واجهة المستخدم التي تتيح لك التّفاعل مباشرة في تطبيقاتك باستخدام الأزرار والشّرائح ومدخلات النّصّ والمزيد.
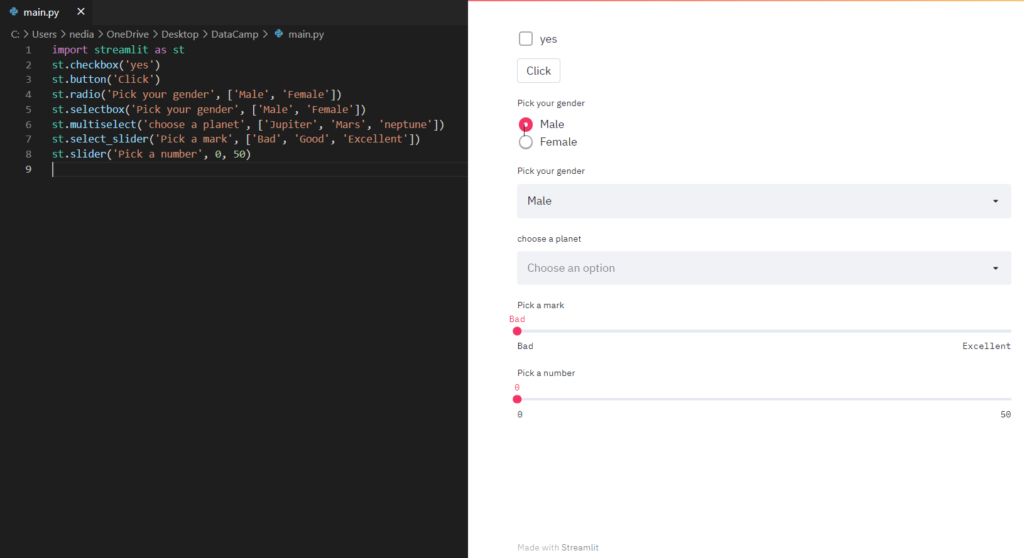
st.checkbox:
ترجع هذه الدّالة قيمة منطقيّة؛ عندما يتمّ تحديد المربّع فإنه يُرجع قيمة True، وإلّا فإنّ القيمة False
st.button: لعرض أداة الزّر.
st.radio: لعرض عنصر الزّر الاختيار
st.selectbox: لعرض عنصر محدّد
st.multiselect: لعرض متعدّد التّحديد.
st.select_slider: لعرض شريط التّمرير
st.slider: لعرض شريط التّمرير من رقم محدّد إلى رقم محدّد آخر
import streamlit as st
st.checkbox('yes')
st.button('Click')
st.radio('Pick your gender',['Male','Female'])
st.selectbox('Pick your gender',['Male','Female'])
st.multiselect('choose a planet',['Jupiter', 'Mars', 'neptune'])
st.select_slider('Pick a mark', ['Bad', 'Good', 'Excellent'])
st.slider('Pick a number', 0,50)

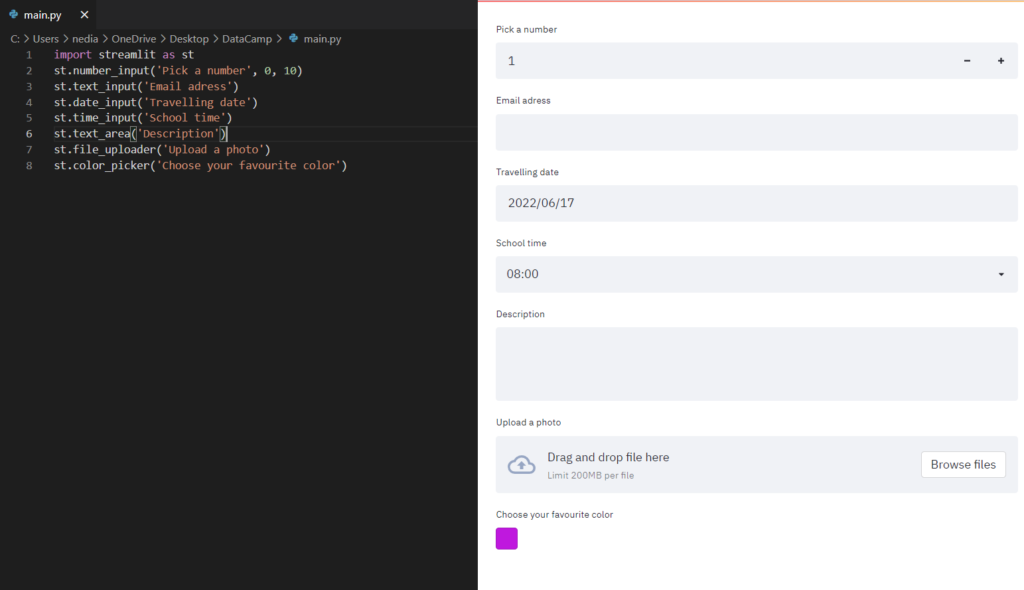
st.number_input:تُستخدم هذه الوظيفة لعرض إدخال رقميّ من رقم محدّد إلى رقم محدّد أخر
st.text_input: لعرض إدخال نصّيّ
st.date_input: لعرض إدخال تاريخ لاختيار تاريخ.
st.time_input: لعرض عنصر إدخال الوقت لاختيار الوقت
st.text_area:لعرض إدخال النّص مع أكثر من سطر للنّص
st.file_uploader: لعرض تحميل للملفّات
st.color_picker: لعرض منتقي الألوان لاختيار لون.
import streamlit as st
st.number_input('Pick a number', 0,10)
st.text_input('Email address')
st.date_input('Travelling date')
st.time_input('School time')
st.text_area('Description')
st.file_uploader('Upload a photo')
st.color_picker('Choose your favorite color')

عرض التّقدّم والحالة مع ستريملت
سنرى الآن كيف يمكننا إضافة شريط تقدّم ورسائل الحالة مثل الخطأ والنّجاح لتطبيقنا.
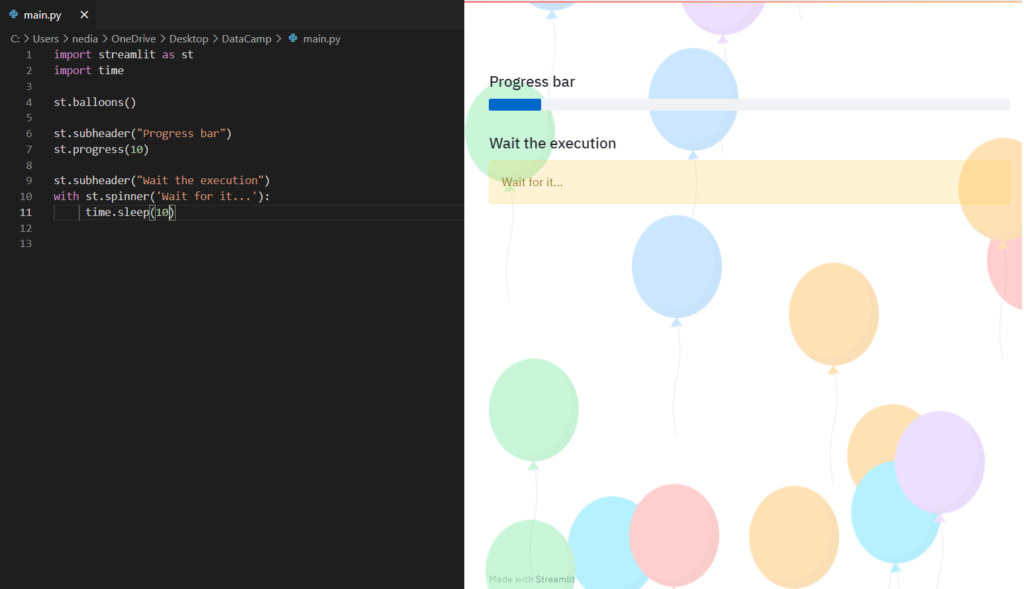
st.balloons: لعرض البالونات للاحتفال بالنّجاح
st.progress: لعرض شريط التقدم
st.spinner: وظيفته تستخدم لعرض رسالة انتظار مؤقّتة أثناء التّنفيذ
import streamlit as st
st.balloons()
st.progress(10)
with st.spinner('Wait for it...'):
time.sleep(10)

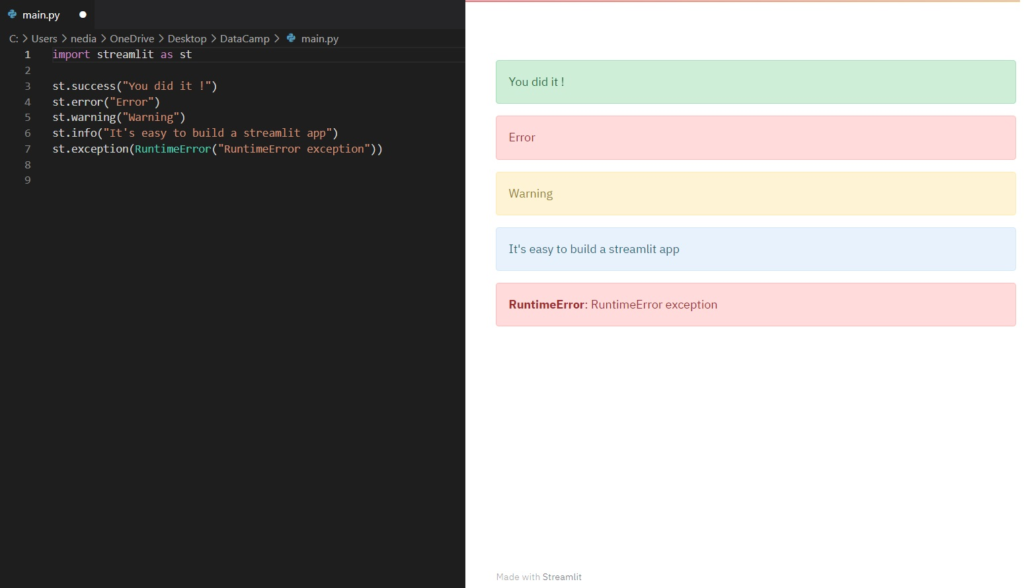
st.success: تستخدم هذه الوظيفة لعرض رسالة نجاح st.error: تستخدم هذه الوظيفة لعرض رسالة خطأ
st.warning: تستخدم هذه الوظيفة لعرض رسالة تحذير. st.info: تستخدم هذه الوظيفة لعرض رسالة معلومات.
st.exception:تستخدم هذه الوظيفة لعرض رسالة الاستثناء.

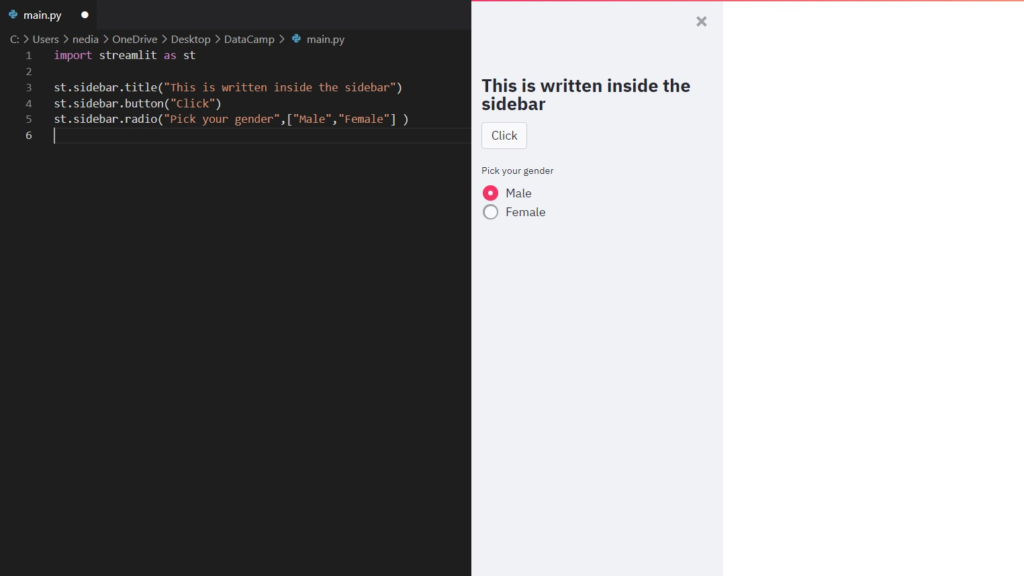
الشريط الجانبيّ:
يمكنك أيضًا إنشاء شريط جانبيّ على صفحتك لتنظيم تطبيقك، ويمكن أن يكون للتسلسل الهرميّ للصّفحات وترتيبها تأثير كبير على تجربة المستخدم؛ فمن خلال تنظيم المحتوى الخاصّ بك تسمح للزّوار بفهم موقعك والتنقّل فيه، ممّا يساعدهم على العثور على ما يبحثون عنه ويزيد من احتمال عودتهم في المستقبل.
تمرير عنصر إلى st.sidebar() سيكون هذا العنصر مثبتًا على اليسار، مما يسمح للمستخدمين بالتّركيز على المحتوى في تطبيقك.
لكن st.spinner () و st.echo () غير مدعومَين مع st.sidebar.
كما ترى يمكنك إنشاء شريط جانبيّ في واجهة التّطبيق الخاصّ بك، ووضع عناصر بداخله تجعل تطبيقك أكثر تنظيمًا وأسهل في الفهم.

عرض الرّسوم البيانيّة في ستريملت ولماذا نحتاج إلى التّمثيل المرئيّ؟
يساعد تصوّر البيانات في سرد القصص من خلال تنسيق البيانات في شكل أسهل للفهم، وتسليط الضّوء على الاتجاهات والقيم المتطرّفة، حيث يروي التّصوّر الجيّد قصّة، ويزيل التّشويش من البيانات ويسلّط الضّوء على المعلومات المفيدة، ومع ذلك فالأمر ليس سهلاً مثل تصميم رسم بيانيّ لجعله يبدو أفضل، أو لصق جزء “المعلومات” في مخطّط المعلومات الرّسوميّ (infographic)
يعتبر تصوّر البيانات الفعّال موازنة دقيقة بين الشّكل والوظيفة.
قد يكون الرّسم البيانيّ البسيط مملًّا جدًّا لجذب الانتباه أو لنقل رسالة قويّة، وقد يفشل التّصوّر المذهل تمامًا في توصيل الرّسالة الصّحيحة، فالبيانات والمرئيّات بحاجة للعمل معًا، وهناك فنّ للجمع بين التّحليل العظيم مع سرد القصص العظيمة.
هل تعتقد أنّ إعطاءك بيانات مليون نقطة في ملفّ جدول/قاعدة بيانات، ومطالبتك بتقديم استنتاجاتك بمجرّد الاطّلاع على البيانات في ذلك الجدول أمر ممكن؟ إلّا إذا كنت إنسانًا خارقًا فهذا غير ممكن. عندما نستخدم تصوّر البيانات يعطينا فكرة واضحة عما تعنيه المعلومات من خلال إعطائها سياق مرئيّ من خلال الخرائط أو الرّسوم البيانيّة؛ هذه هي قوّة تصوّر ستريملت.
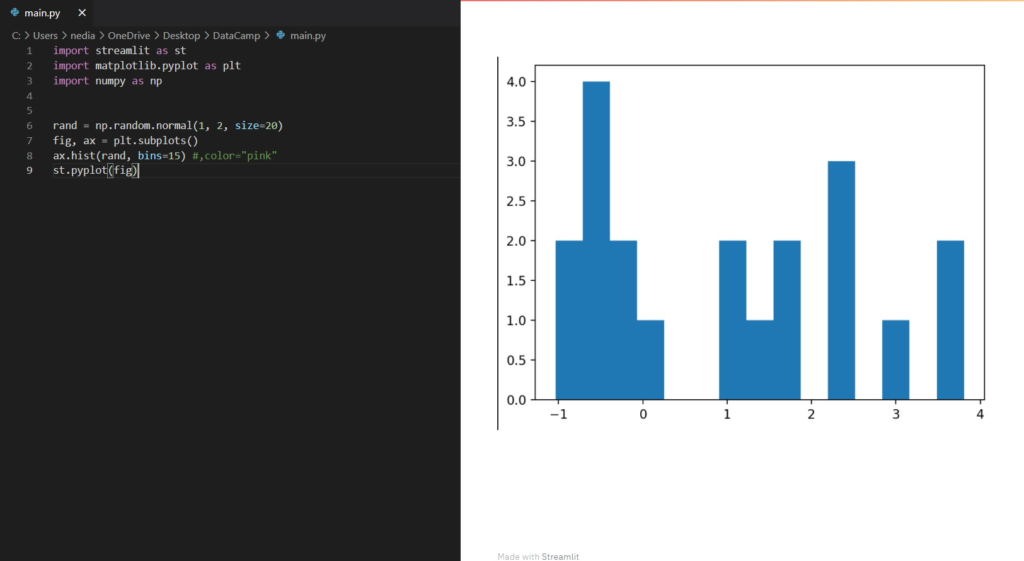
st.pyplot():تُستخدم هذه الوظيفة لعرض شكل matplotlib.pyplot ماتبلوت
import streamlit as st
import matplotlib.pyplot as plt
import numpy as np
rand=np.random.normal(1, 2, size=20)
fig, ax = plt.subplots()
ax.hist(rand, bins=15)
st.pyplot(fig)

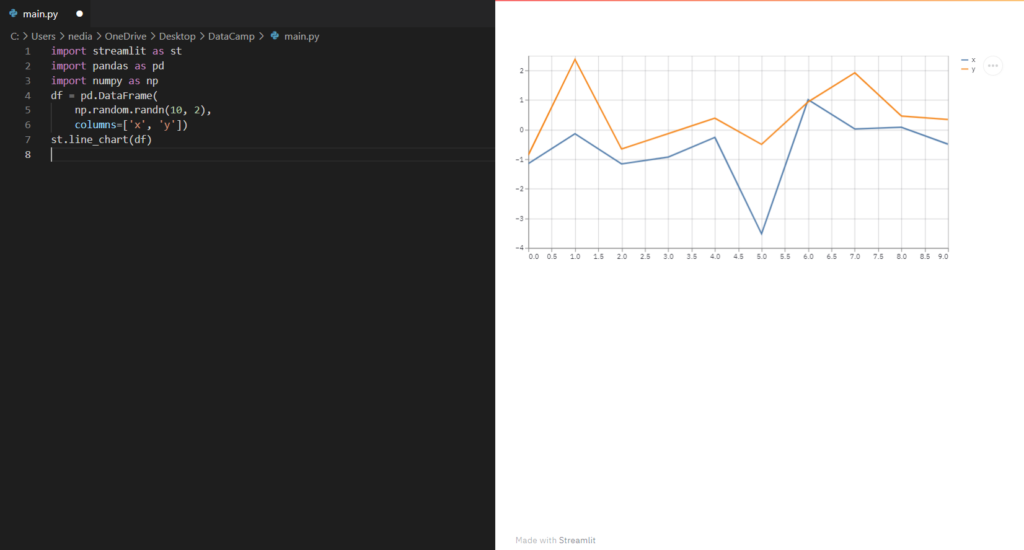
st.line_chart(): تُستخدم هذه الوظيفة لعرض خط الرّسم البيانيّ
import streamlit as st
import pandas as pd
import numpy as np
df= pd.DataFrame(
np.random.randn(10, 2),
columns=['x', 'y'])
st.line_chart(df)

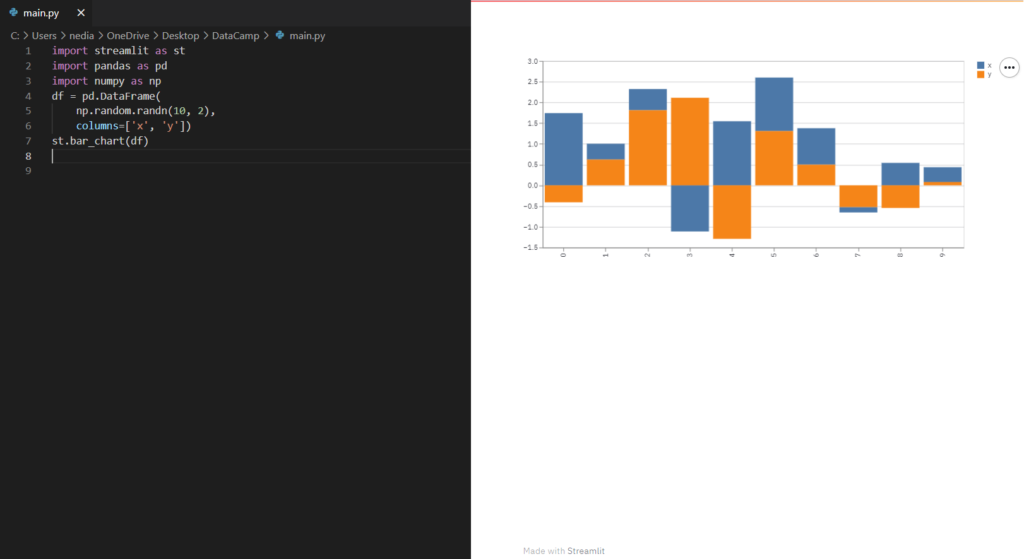
st.bar_chart(): تستخدم هذه الوظيفة لعرض الرّسم البيانيّ الشّريطيّ.
import streamlit as st
import pandas as pd
import numpy as np
df= pd.DataFrame(
np.random.randn(10, 2),
columns=['x', 'y'])
st.bar_chart(df)

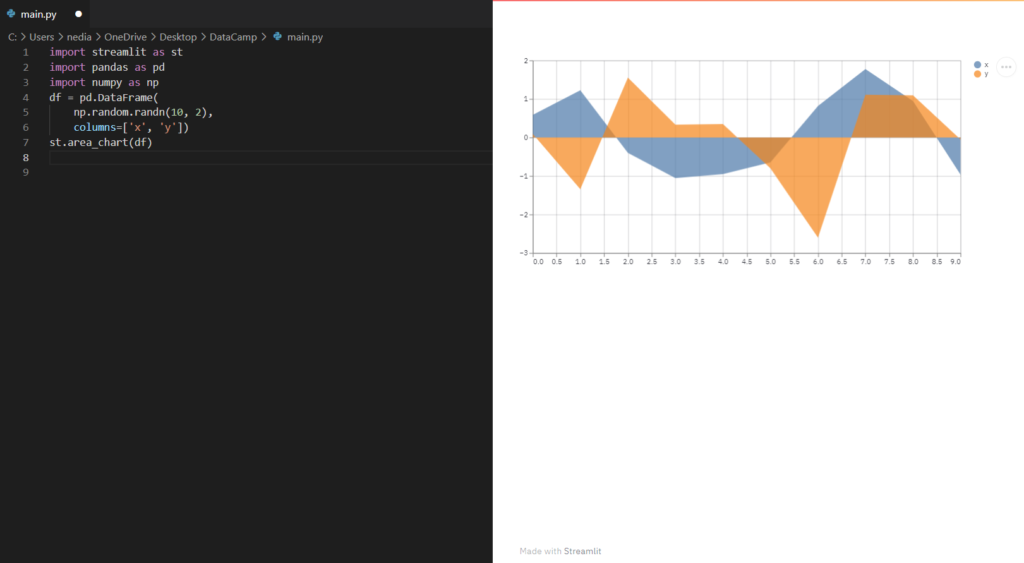
st.area_chart(): تُستخدم هذه الوظيفة لعرض مخطّط مساحيّ.
import streamlit as st
import pandas as pd
import numpy as np
df= pd.DataFrame(
np.random.randn(10, 2),
columns=['x', 'y'])
st.area_chart(df)

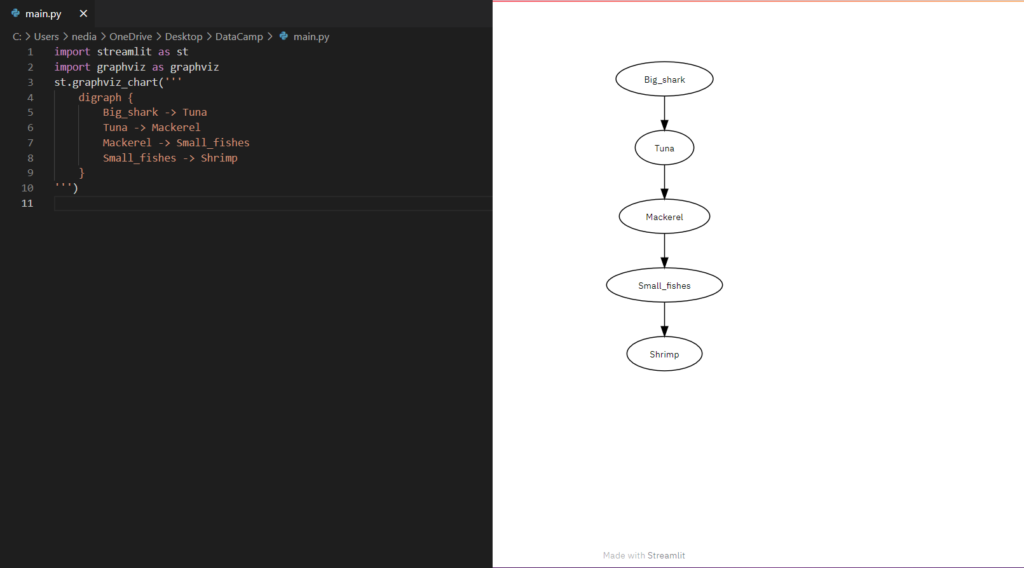
st.graphviz_chart():تُستخدم هذه الوظيفة لعرض كائنات الرّسم البيانيّ، والتي يمكن إكمالها باستخدام عقد وحوافّ مختلفة
import streamlit as st
import graphviz as graphviz
st.graphviz_chart('''
digraph {
Big_shark -> Tuna
Tuna -> Mackerel
Mackerel -> Small_fishes
Small_fishes -> Shrimp
}
''')

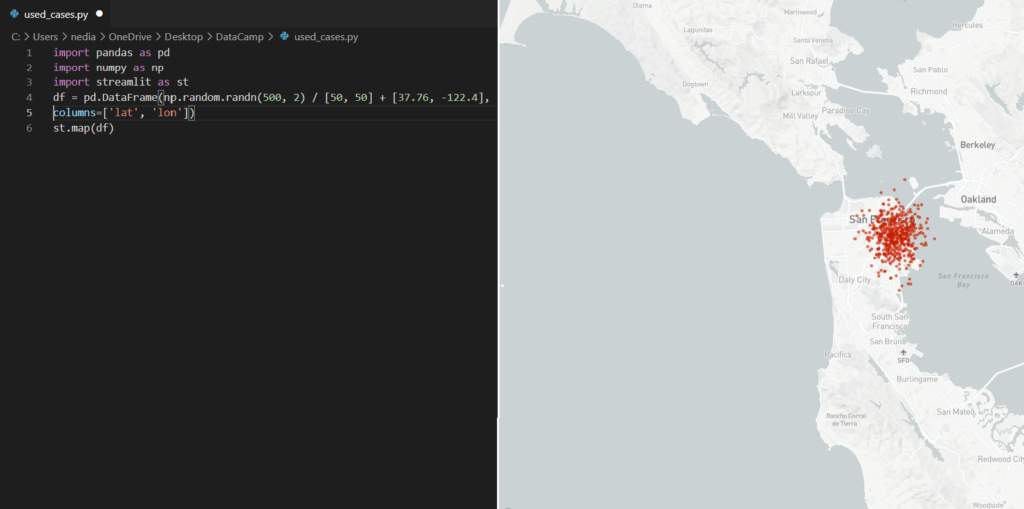
عرض الخرائط مع ستريملت
st.map():تستخدم هذه الدّالة لعرض الخرائط في التّطبيق. ومع ذلك فإنّها تتطلّب قيم خطوط الطّول والعرض ويجب ألّا تكون هذه القيم خالية/NA

بناء تطبيق تعلّم الآلة :
في هذا القسم سأطلعكم على مشروع التنبّؤ بمرض السّكريّ.
مرض السّكريّ هو حالة مزمنة ناتجة عن ارتفاع غير طبيعيّ في مستوى السّكر في الدّم، وهي شائعة بين جميع الفئات العمريّة، يعتبر الكشف المبكّر عن مرض السّكريّ وعلاجه خطوة هامّة نحو الحفاظ على صحّة المصابين به، ومن الممكن تجنّب المضاعفات الخطيرة مثل الفشل الكلويّ، والعمى، وبتر الأطراف، وأمراض القلب إلى حدٍّ كبير من خلال علاج مرض السّكريّ في وقت مبكّر.
البيانات الخاصّة بالمثال التّالي هي في الأصل من المعهد الوطنيّ لمرض السّكريّ وأمراض الجهاز الهضميّ والكلى وهي متاحة في كاجل Kaggle، وهو مجتمع عبر الإنترنت لعلماء البيانات وممارسي تعلّم الآلة. يسمح كاجل للمستخدمين بالعثور على مجموعات البيانات ونشرها، واستكشاف النّماذج وإنشائها في بيئة علم البيانات المستندة إلى الويب، والعمل مع علماء البيانات الآخرين ومهندسي تعلّم الآلة، والدّخول في مسابقات لحلّ تحدّيات علوم البيانات.
وتتضمّن البيانات معلومات عن إناث لا يقلّ عمرهنّ عن 21 سنة من تراث بيما الهندي، يمكنك الرجوع إلى مستودع غيت هاب GitHub هذا لمتابعة الشّيفرة البرمجيّة للمثال
سنقوم ببناء نموذج تنبؤيّ باستخدام مصنّف الغابات العشوائيّة RandomForestClassifier
لمتابعة الشّيفرة البرمجيّة الخاصّة بالتّحليل و الاستكشاف و تدريب النّموذج التنبّؤي في مستودع غيت هاب GitHub
سينصبّ تركيزنا على ستريملت
البدء باستيراد المكتبات الضروريّة لتطبيقنا :
import streamlit as st
import joblib
import pandas as pd
from PIL import Image
نقوم باستخدام مكتبة joblib بتحميل النّموذج المدرّب سابقًا على البيانات، وأيضًا نقوم بتحميل النّموذج المدرّب على توحيد البيانات بمجال واحد وهو ال StandardScaler:
def load(scaler_path, model_path):
sc = joblib.load(scaler_path)
model = joblib.load(model_path)
return sc , model
def inference(row, scaler, model, feat_cols):
df = pd.DataFrame([row], columns = feat_cols)
X = scaler.transform(df)
features = pd.DataFrame(X, columns = feat_cols)
if (model.predict(features)==0):
st.image("data/heart-okay.jpg")
return "This is a healthy person!"
else:
st.image("data/heart-bad.jpg")
return "This person has high chances of having diabetics!"
تابع واجهة التّطبيق inference :
بعد تحميل مجموعة البيانات:
df = pd.DataFrame([row], columns = feat_cols)
وتطبيق نموذج توحيد البيانات على البيانات السّابقة،
X = scaler.transform(df)
و تعريف الخصائص أو الميّزات أو المدخلات لتكون دخلًا لنموذج تعلّم الآلة،
features = pd.DataFrame(X, columns = feat_cols)
ثمّ يكون تنبّؤ النّموذج إذا كان ب 0 ف سيظهر صورة تعبّر أنّ المريض لديه مرض السّكريّ و تظهر الرّسالة بذلك،
if (model.predict(features)==0):
st.image("data/heart-okay.jpg")
return "This is a healthy person!"
و إن كان تنبّؤ نموذج تعلّم الآلة ب 1 إذًا فالمريض سليم و تظهر الرّسالة بذلك و تظهر صورة تعبّر عن ذلك.
else:
st.image("data/heart-bad.jpg")
return "This person has high chances of having diabetics!"

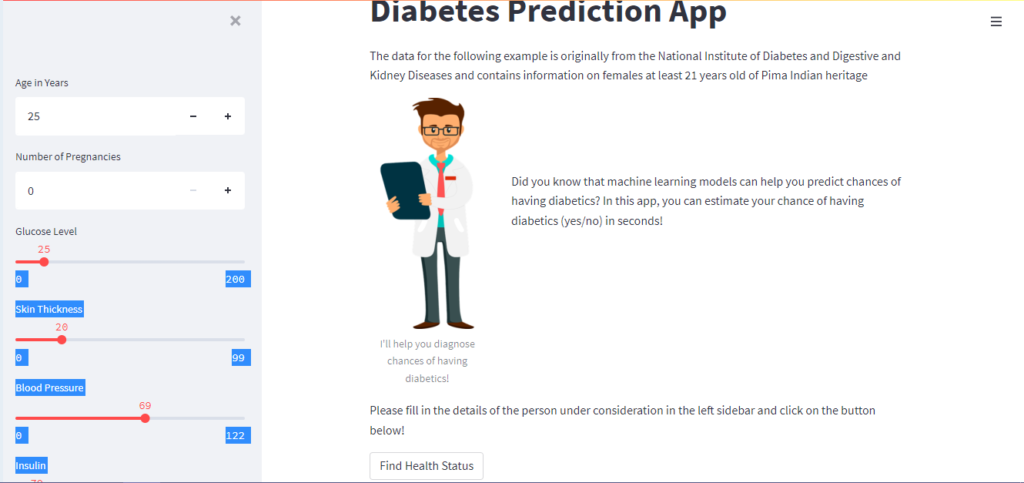
الواجهة اليمنى للتّطبيق :
st.title('Diabetes Prediction App')
لتطبيق عنوان أساسيّ للتّطبيق ثم طباعة موضوع صغير بال markdown
st.write('The data for the following example is originally from the National Institute of Diabetes and Digestive and Kidney Diseases and contains information on females at least 21 years old of Pima Indian heritage')
تقسيم الشّاشة لقسمين: الأوّل للصّورة
with col1:
st.image("data/diabetes_image.png",
caption="I'll help you diagnose chances of having diabetics!",
width=150)
with col2:
st.markdown("""\n""")
st.markdown("""
Did you know that machine learning models can help you
predict chances of having diabetics? In this app, you can
estimate your chance of having diabetics (yes/no) in seconds!""")
والثّاني لطباعة الفراغات أوّلًا ثمّ طباعة الموضوع الصّغير بال markdown
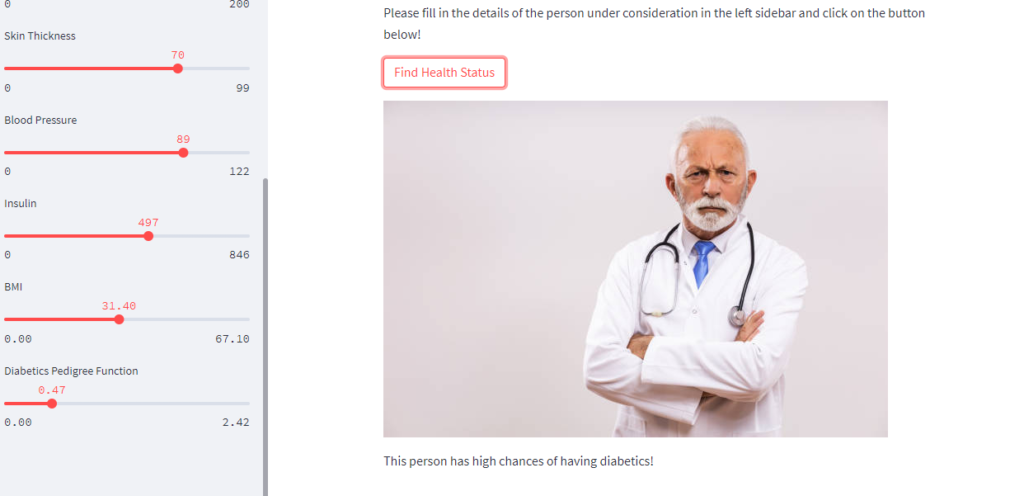
القسم اليساريّ من التّطبيق لأخذ المدخلات من المستخدم للتنبّؤ بحالته الصّحيّة:
المدخلات الأولى و الثّانية من نوع sidebar.number_input والبقيّة من نوع sidebar.slider
age = st.sidebar.number_input("Age in Years", 1, 150, 25, 1)
pregnancies = st.sidebar.number_input("Number of Pregnancies", 0, 20, 0, 1)
glucose = st.sidebar.slider("Glucose Level", 0, 200, 25, 1)
skinthickness = st.sidebar.slider("Skin Thickness", 0, 99, 20, 1)
bloodpressure = st.sidebar.slider('Blood Pressure', 0, 122, 69, 1)
insulin = st.sidebar.slider("Insulin", 0, 846, 79, 1)
bmi = st.sidebar.slider("BMI", 0.0, 67.1, 31.4, 0.1)
dpf = st.sidebar.slider("Diabetics Pedigree Function", 0.000, 2.420, 0.471, 0.001)
row = [pregnancies, glucose, bloodpressure, skinthickness, insulin, bmi, dpf, age]
ننشئ زرًا للضّغط عليه، نقوم بتحميل قيم المدخلات السّابقة.
if (st.button('Find Health Status')):
feat_cols = ['Pregnancies', 'Glucose', 'BloodPressure', 'SkinThickness', 'Insulin', 'BMI', 'DiabetesPedigreeFunction', 'Age']
sc, model = load('models/scaler.joblib', 'models/model.joblib')
تطبيق تابع inference :
result = inference(row, sc, model, feat_cols)
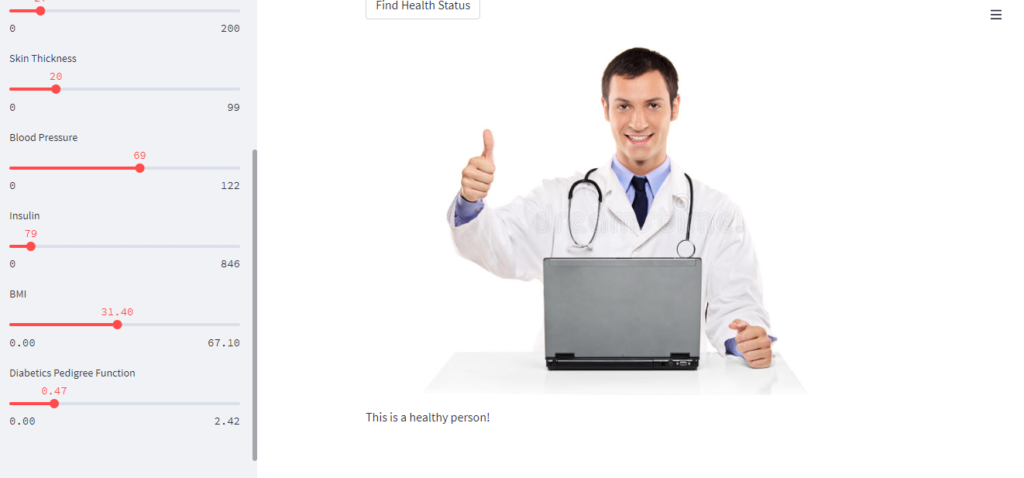
إرجاع النّتيجة سليم أو غير سليم
st.write(result)
بحال كانت النّتيجة 1 و الشّخص سليم :

أمّا إذا كان العكس :

كيفيّة نشر تطبيق ستريملت :
النّشر هو الآليّة التي يتمّ من خلالها تسليم التّطبيقات من المطوّرين إلى المستخدمين.
نشر تطبيق هو عمليّة نسخ تطبيق معيّن وتكوينه وتمكينه إلى موقع صفحة على الإنترنت أساسيّ محدّد URL ، بمجرد انتهاء عمليّة النّشر يصبح التّطبيق متاحًا للجمهور على موقع الصفحة على الإنترنت .
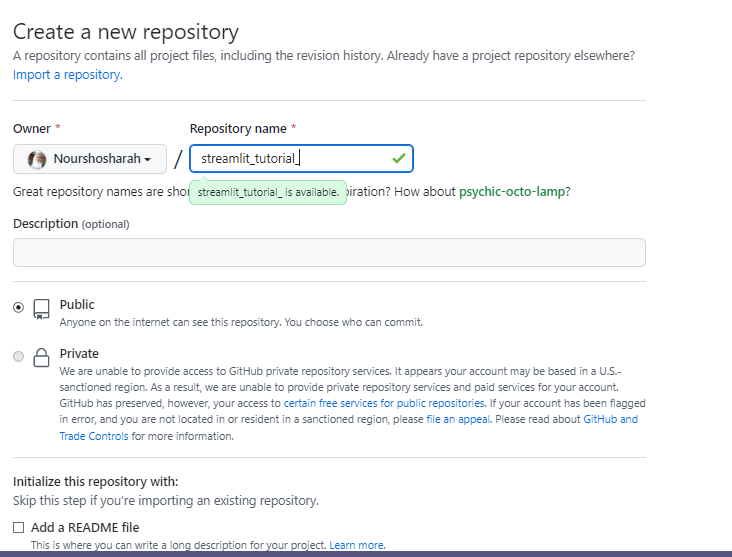
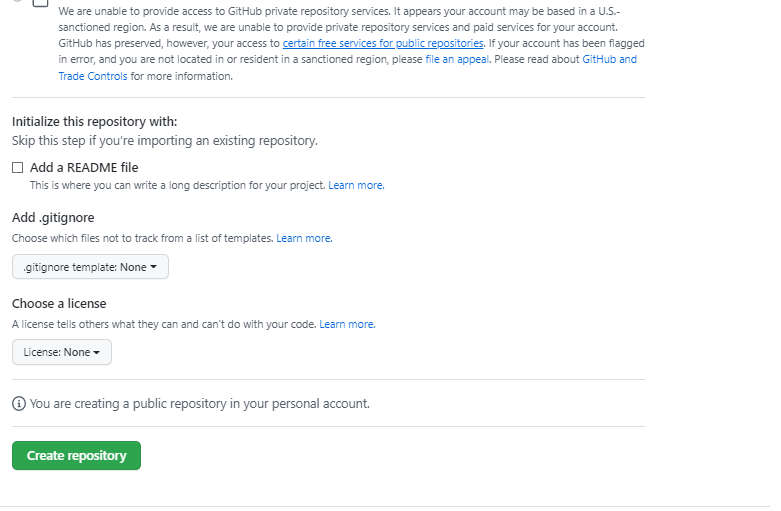
قبل محاولة نشر التّطبيق الخاصّ بك، تحتاج إلى إنشاء مستودع جديد على غيت هاب الخاصّ بك حيث تحتاج إلى وضع رمز التّطبيق الخاصّ بك والتّبعيّات.



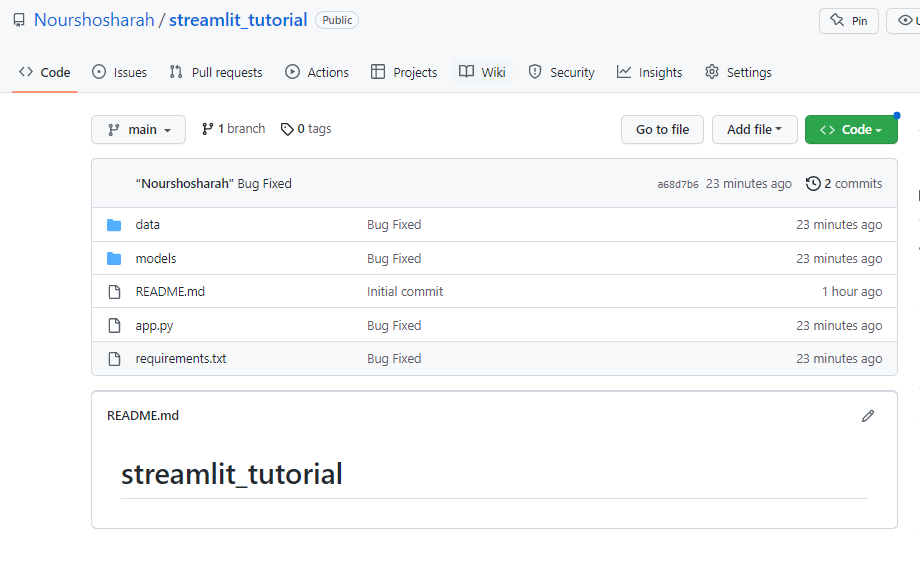
ومن Add file نقوم بإضافة الملفّات الخاصّة بتشغيل التّطبيق الخاصّ بنا،
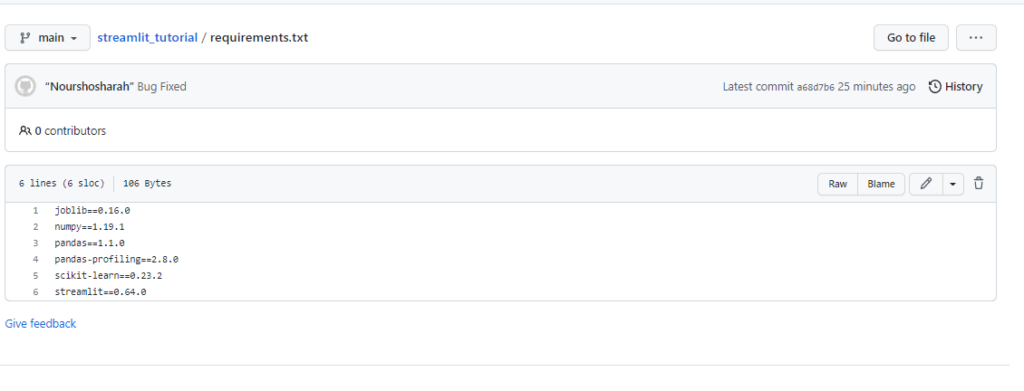
ملفّ app.py هو تطبيق ستريملت
ملفّ requirements.txt هو ملفّ يحتوي على التّبعيّات الخاصّة بتشغيل التّطبيق

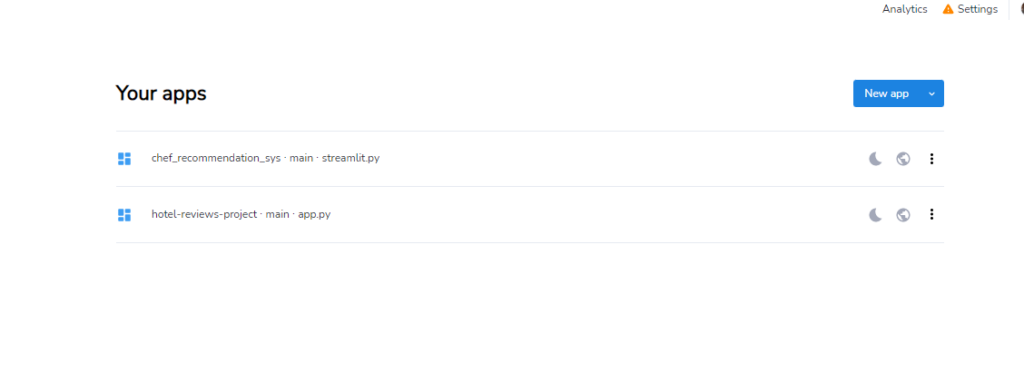
أنت الآن على وشك نشر تطبيقك، كلّ ما تحتاجه هو زيارة هذا الرّابط :
بالضّغط على new app


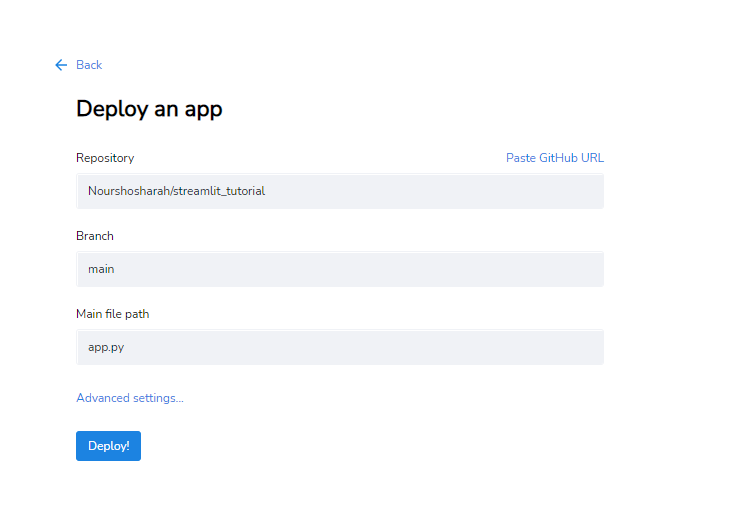
تمّ نشر Deploy ننتظر دقائق و سيتمّ فتح صفحة تلقائيًّا في متصفّحك؛ هذه الصّفحة هي تطبيق مشروعك الذي تمّ تحقيقه باستخدام ستريملت .
انقر على الرّابط وتمتّع بتجريب التّطبيق بنفسك
في حال عدم عمل الرابط أعلاه يرجى استخدام الرابط التالي (https://nourshosharah-streamlit-tutorial-app-pi9qbg.streamlit.app/)
المراجع :






تعليق واحد
حقيقي معلومات ومقال أكثر من رائع وشامل
كم المعلومات التى وفرتيها في تبسيط المعلومة
جزاك الله خيرا
كل التوفيق لحضرتك